 扫一扫咨询方案
扫一扫咨询方案
 扫一扫咨询方案
扫一扫咨询方案


更新时间 : 2021-07-08 20:13:59
动态模板因为不需要制作编辑界面,所以动态模板导出相对来说比较简单。下面我来讲解下动态模板的导出步骤
第一步
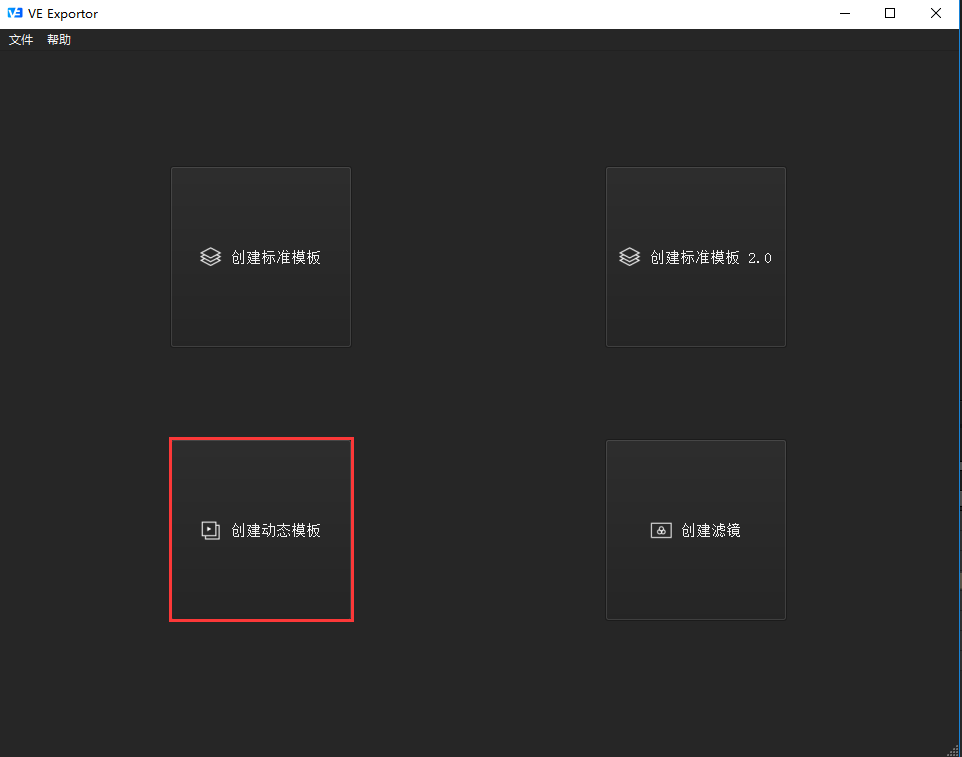
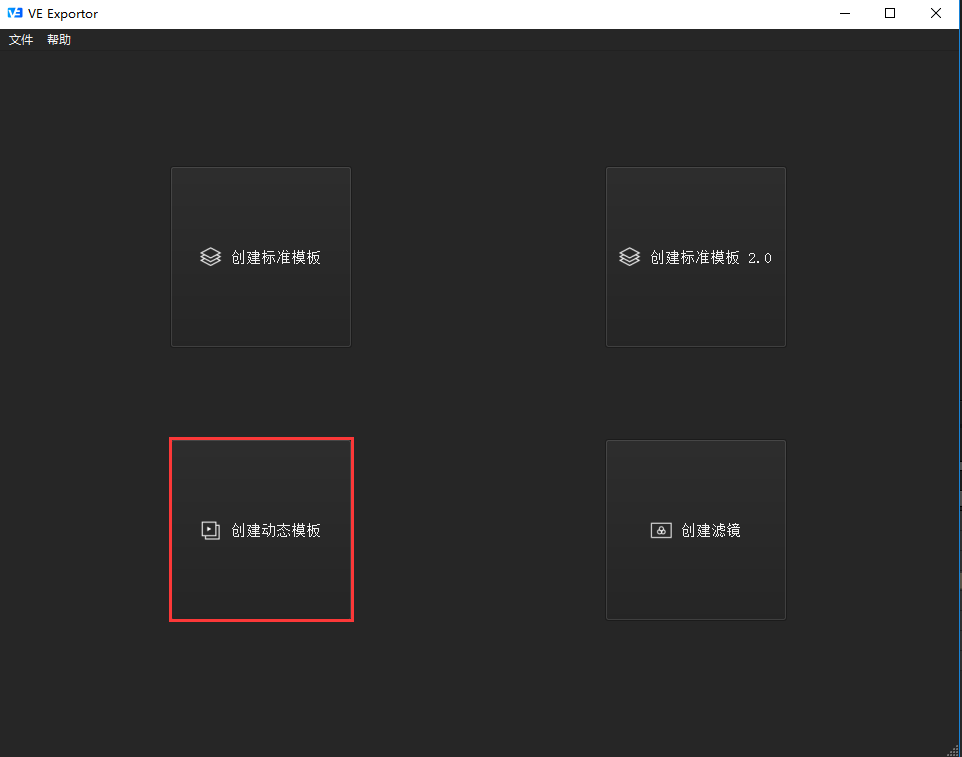
按照动态模板的制作规范制作好动态模板,打开VE Exporter——>选择动态模板
 第二步
第二步
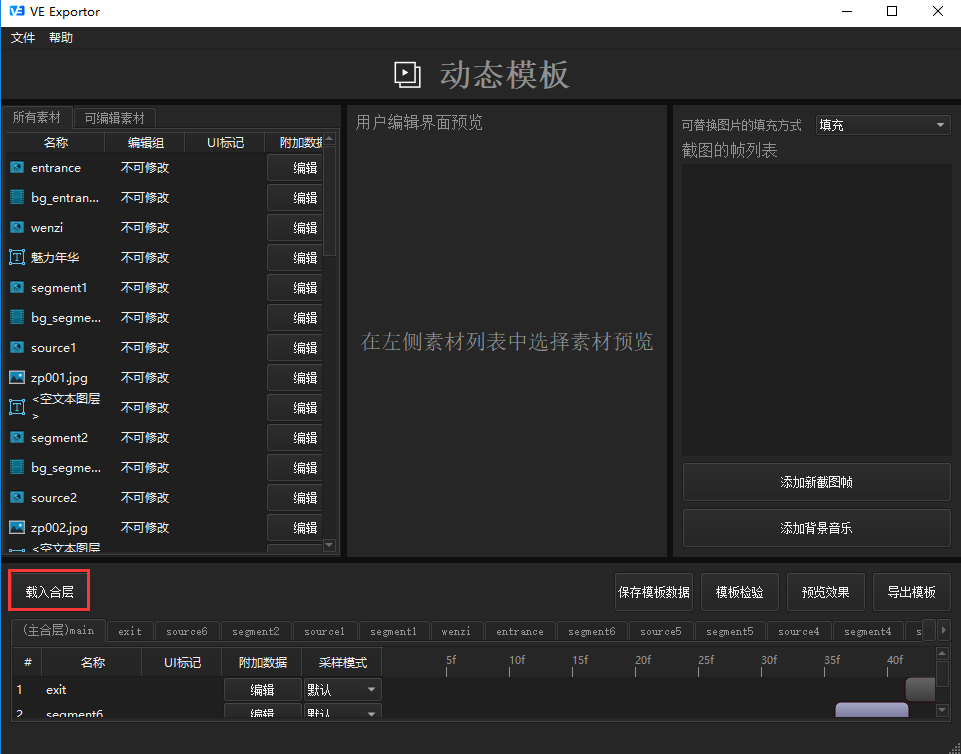
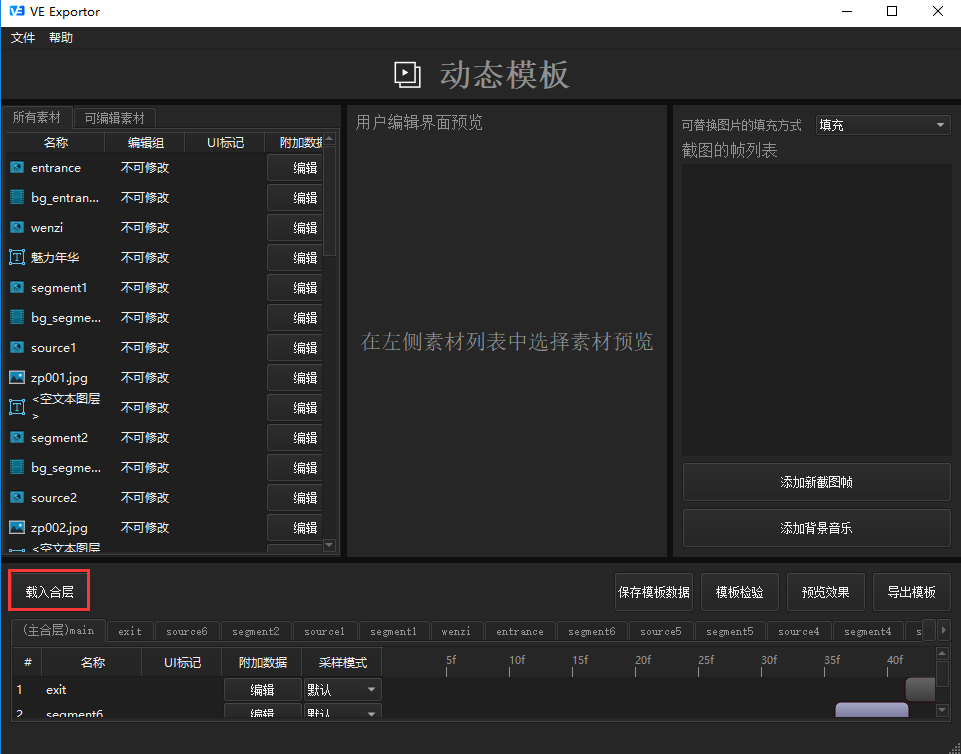
在VE Exportor中选择载入合成,将做好的动态模板载入进来
 第三步
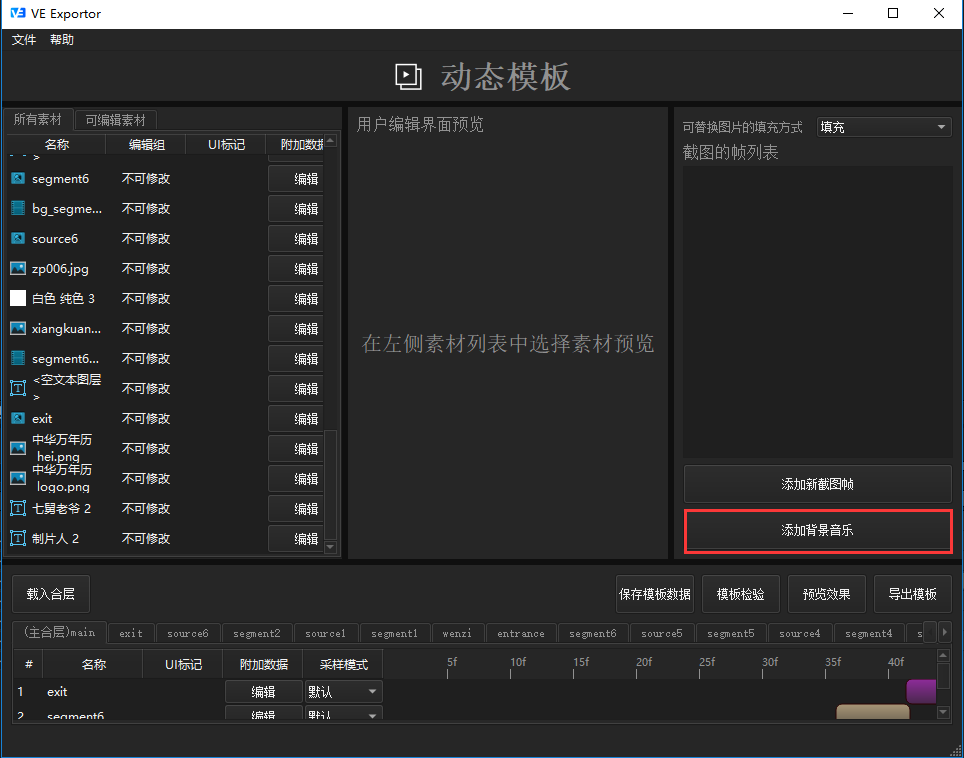
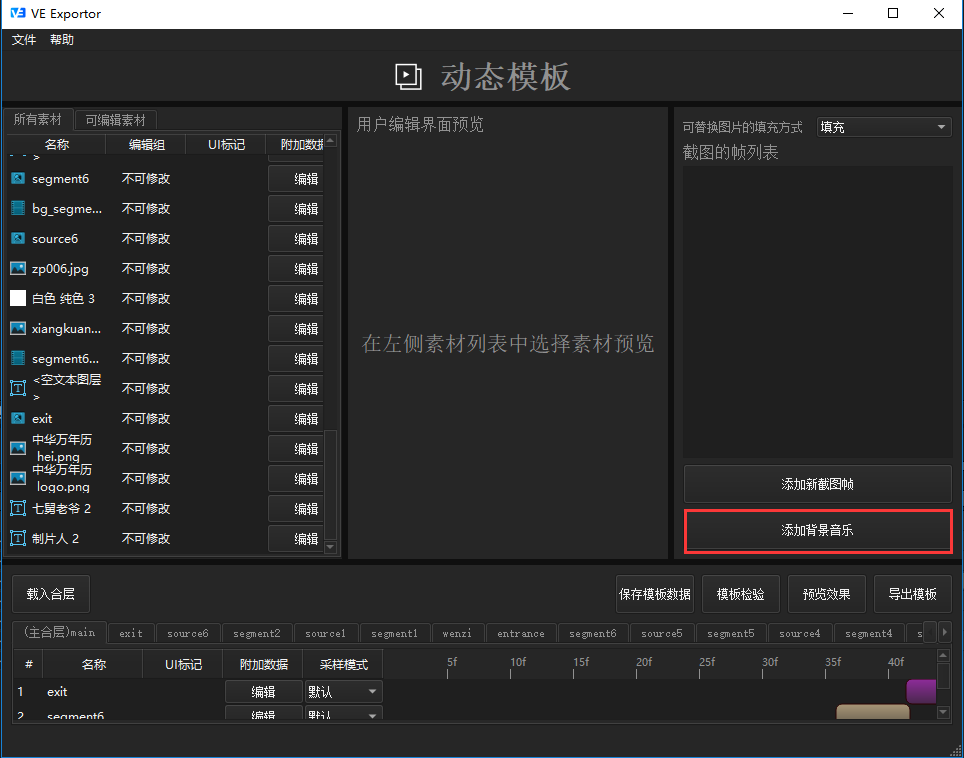
添加背景音乐
第三步
添加背景音乐
 第四步
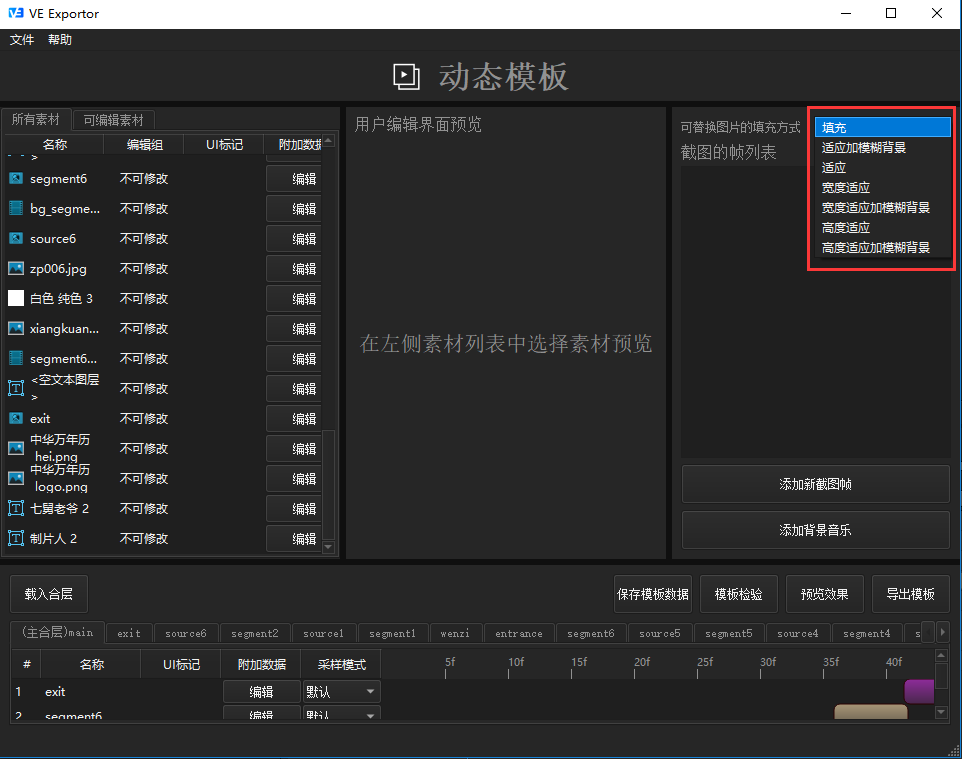
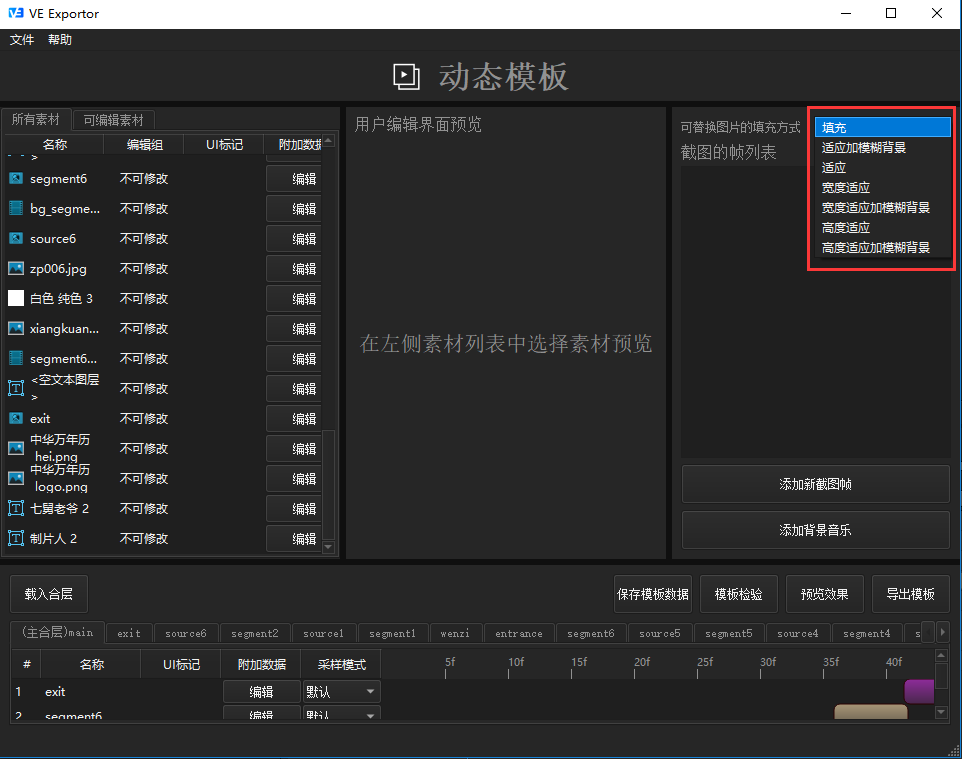
选择图片填充方式。在动态模板中,由于无法得知用户上传素材的尺寸,为了减低用户上传尺寸的不同对最终视频效果的影响。设计师可以选择图片的适应方式,选择了适应方式之后,用户的素材将会以这种适应方式去适应对应的source合成。目前VE所支持的图片的适应方式有7种,分别是:适应,适应加背景模糊,填充,宽度适应,宽度适应加背景模糊,高度适应,高度适应加背景模糊。
第四步
选择图片填充方式。在动态模板中,由于无法得知用户上传素材的尺寸,为了减低用户上传尺寸的不同对最终视频效果的影响。设计师可以选择图片的适应方式,选择了适应方式之后,用户的素材将会以这种适应方式去适应对应的source合成。目前VE所支持的图片的适应方式有7种,分别是:适应,适应加背景模糊,填充,宽度适应,宽度适应加背景模糊,高度适应,高度适应加背景模糊。
 第五步
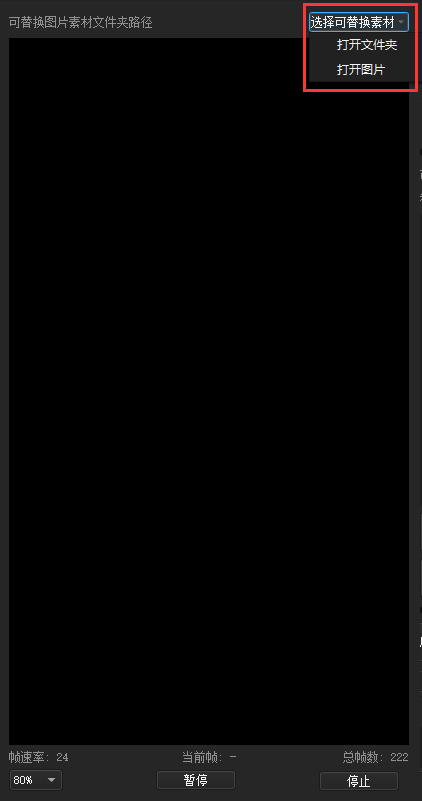
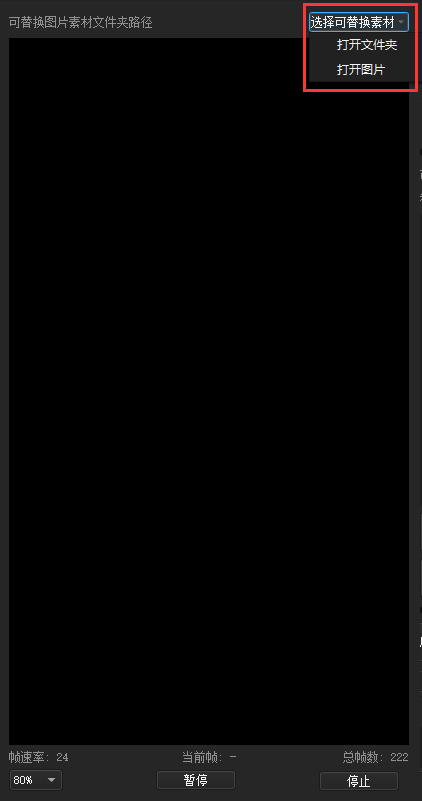
上传素材预览视频效果。你可以点击预览窗口的打开图片功能,去上传一张图片进行预览。也可以点击打开文件夹去上传一个带多个图片的文件夹进行预览。这里的预览效果等于最终渲染的视频的效果。
第五步
上传素材预览视频效果。你可以点击预览窗口的打开图片功能,去上传一张图片进行预览。也可以点击打开文件夹去上传一个带多个图片的文件夹进行预览。这里的预览效果等于最终渲染的视频的效果。
 第六步
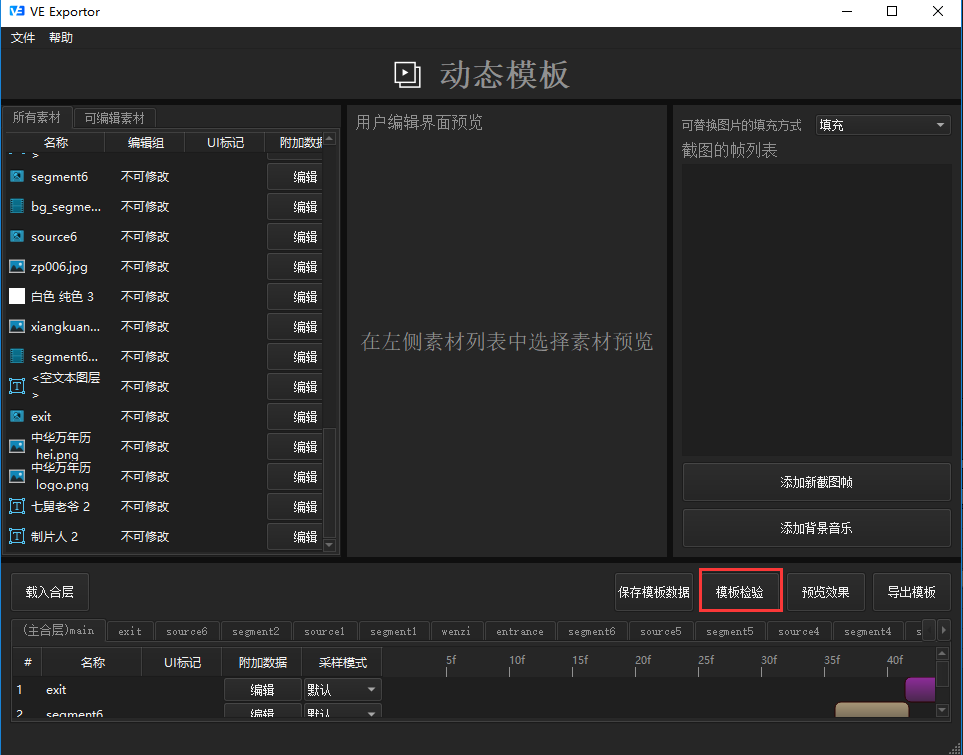
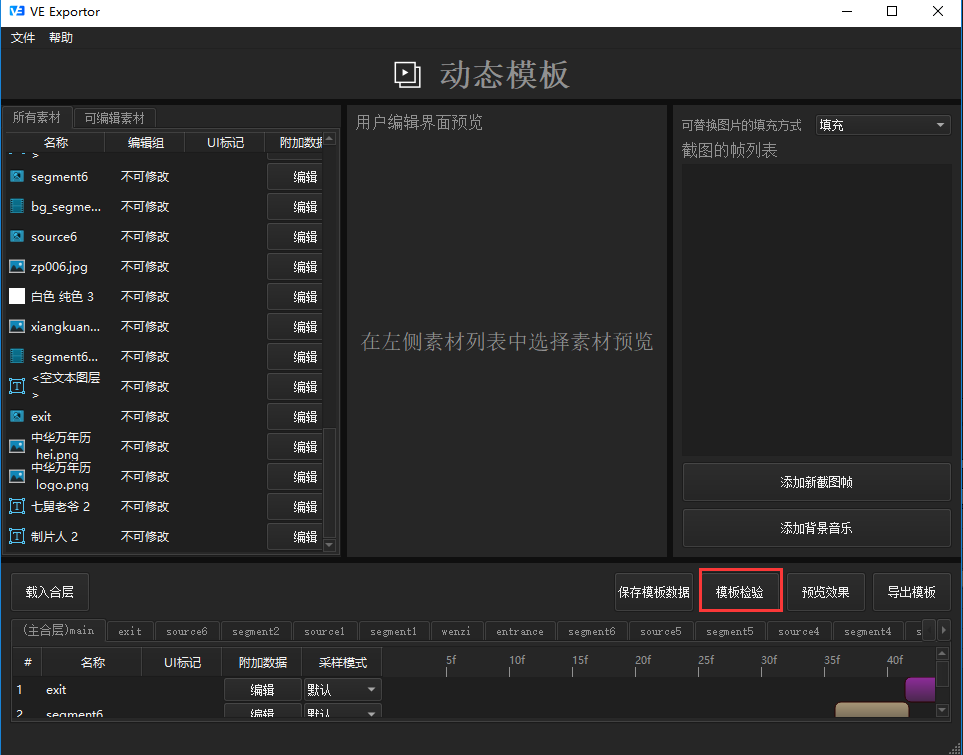
检验模板,检验模板是用来检查用户制作的规范性问题的操作。点击检验模板如果提示模板制作有问题,那么就需要按照提示进行更改
第六步
检验模板,检验模板是用来检查用户制作的规范性问题的操作。点击检验模板如果提示模板制作有问题,那么就需要按照提示进行更改
 第七步
模板导出,点击模板导出,VE视频引擎将会生成4个文件:asset,datas,ui,config.json。新建一个文件夹把这四个文件放进去。然后将新建的文件夹使用压缩软件压缩成一个zip格式的压缩包。将压缩包交付给开发人员即可。
第七步
模板导出,点击模板导出,VE视频引擎将会生成4个文件:asset,datas,ui,config.json。新建一个文件夹把这四个文件放进去。然后将新建的文件夹使用压缩软件压缩成一个zip格式的压缩包。将压缩包交付给开发人员即可。

动态模板因为不需要制作编辑界面,所以动态模板导出相对来说比较简单。下面我来讲解下动态模板的导出步骤
第一步
按照动态模板的制作规范制作好动态模板,打开VE Exporter——>选择动态模板
 第二步
第二步
在VE Exportor中选择载入合成,将做好的动态模板载入进来
 第三步
添加背景音乐
第三步
添加背景音乐
 第四步
选择图片填充方式。在动态模板中,由于无法得知用户上传素材的尺寸,为了减低用户上传尺寸的不同对最终视频效果的影响。设计师可以选择图片的适应方式,选择了适应方式之后,用户的素材将会以这种适应方式去适应对应的source合成。目前VE所支持的图片的适应方式有7种,分别是:适应,适应加背景模糊,填充,宽度适应,宽度适应加背景模糊,高度适应,高度适应加背景模糊。
第四步
选择图片填充方式。在动态模板中,由于无法得知用户上传素材的尺寸,为了减低用户上传尺寸的不同对最终视频效果的影响。设计师可以选择图片的适应方式,选择了适应方式之后,用户的素材将会以这种适应方式去适应对应的source合成。目前VE所支持的图片的适应方式有7种,分别是:适应,适应加背景模糊,填充,宽度适应,宽度适应加背景模糊,高度适应,高度适应加背景模糊。
 第五步
上传素材预览视频效果。你可以点击预览窗口的打开图片功能,去上传一张图片进行预览。也可以点击打开文件夹去上传一个带多个图片的文件夹进行预览。这里的预览效果等于最终渲染的视频的效果。
第五步
上传素材预览视频效果。你可以点击预览窗口的打开图片功能,去上传一张图片进行预览。也可以点击打开文件夹去上传一个带多个图片的文件夹进行预览。这里的预览效果等于最终渲染的视频的效果。
 第六步
检验模板,检验模板是用来检查用户制作的规范性问题的操作。点击检验模板如果提示模板制作有问题,那么就需要按照提示进行更改
第六步
检验模板,检验模板是用来检查用户制作的规范性问题的操作。点击检验模板如果提示模板制作有问题,那么就需要按照提示进行更改
 第七步
模板导出,点击模板导出,VE视频引擎将会生成4个文件:asset,datas,ui,config.json。新建一个文件夹把这四个文件放进去。然后将新建的文件夹使用压缩软件压缩成一个zip格式的压缩包。将压缩包交付给开发人员即可。
第七步
模板导出,点击模板导出,VE视频引擎将会生成4个文件:asset,datas,ui,config.json。新建一个文件夹把这四个文件放进去。然后将新建的文件夹使用压缩软件压缩成一个zip格式的压缩包。将压缩包交付给开发人员即可。