 扫一扫咨询方案
扫一扫咨询方案
 扫一扫咨询方案
扫一扫咨询方案


更新时间 : 2021-07-21 13:50:28
本文介绍动态模板的制作规范。将以下面几点介绍
1.动态模板定义
2.动态制作规范规范
3.素材的命名
素材命名规范表
| 素材名称 | 命名规范 |
|---|---|
| 主合成 | main |
| 入场元素 | entrance |
| 出场元素 | exit |
| 前景元素 | foreground |
| 背景元素 | background |
| 动画片段 | 以segment+从1开始的数值后缀。例如第一个动画片段命名为segment1,第二个动画片段命名为segment2,以此类推 |
| 可替换素材 | 以source+从1开始的数子后缀,例如第一个可替换素材命名为source1,第二个可替换素材命名为source2,以此类推。注:不同segment中的source命名不能重复 |
4.动态模板结构
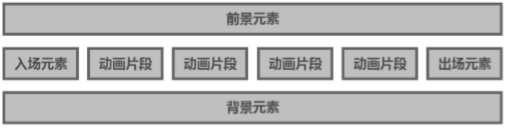
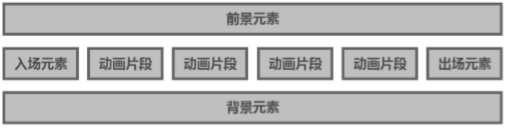
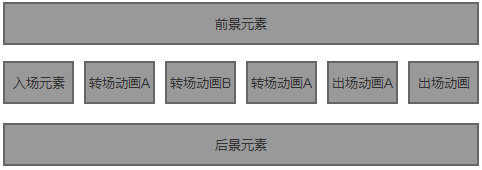
动态模板相应规范动态模板是一种特殊的模板类型,它有着和标准模板不一样的结构。 a) 模板的结构要求 一个动态模板正常情况下可包含入场元素,出场元素,背景元素,前景元素,动画片段5个模块。其中只有动画片段是必须的。
虽然一个动画片段允许设计师同时展示多张用户素材,但是一个模板中必需要有一个动画片段只展示一个用户图片素材。这个要求主要是为了预防在用户上传的图片数量不可预计时最后剩下单张素材无法找到合适的动画片段的情况。
模板的简略图如下:
5.用户上传素材和动画片段对应关系
由于用户上传素材的数量是随机的,而在我们动态模板中入场动画,出场动画,转场动画中都可以放置一个或多个可替换素材。那么用户上传的素材和最终渲染的视频是一个怎么样的对应关系,以及当用户素材数量小于动画合成中可替换素材的数量,引擎将会如何处理?下面来解释下引擎对于用户上传素材的处理机制:
引擎在拿到用户上传素材后,首先查看对应模板中入场动画的中可替换素材的数量,并从用户上传素材取对应数量的素材放到入场动画中(从用户上传素材的第一张开始取)。如果用户上传素材数量小于模板中可替换素材数量。则缺少的素材仍然是用预设素材代替。例如:模板中入场动画中放了3个可替换素材,而用户只上传了两张素材。那么用户上传的第一张素材将会替换掉模板中的第一张素材,用户上传的第二张素材将会替换模板中的第二张素材。渲染后视频的第三张素材为模板中第三张预设素材。
将入场动画素材替换完成后,从用户上传素材列表剩余的素材中取对应数量的素材放到出场动画中(从用户上传素材的最后一张开始取)。如果用户上传素材数量小于模板中可替换素材数量。则缺少的素材仍然是用预设素材代替。例如:模板中出场动画中放了3个可替换素材,而用户只上传了两个素材。那么用户上传的第一个素材将会替换掉模板中出场动画的第一个素材,用户上传的第二个素材将会替换模板中出场动画的第二个素材。渲染后视频的第三个素材为模板中第三个预设素材。
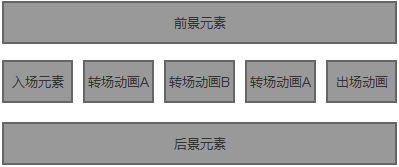
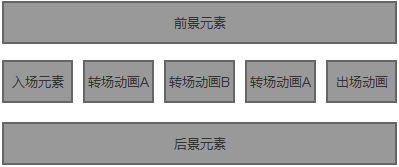
将入场动画,出场动画的素材替换完成之后,其他剩余的素材放到转场动画中。如果有多个转场动画,在素材足够的情况下按照转场动画的顺序依次替换素材。例如:模板中入场动画,出场动画分别有1个可替换素材。两个转场动画一个只有2个可替换素材的转场动画A,还有一个有4个可替换素材的转场动画B。假设用户上传了10个素材,那么最后看到的视频效果如图:
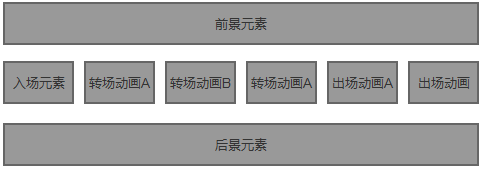
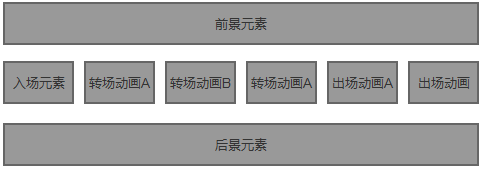
当按照转场动画顺序替换素材的时候,剩余素材的数量小于当前转场动画中可替换素材的数量,引擎会从所有的转场动画中去寻找适合的转场动画,将剩余的素材替换进去。以上面的模板为例,假设用户上传了12个素材。按照逻辑,第11,12个素材将会替换掉转场动画B中4个可替换素材,然后渲染。但问题是只剩下2个素材了,而转场动画B中有4个可替换素材。此时无法完成替换,那么引擎就会去找其他适合的转场动画。转场动画A中刚好是两个可替换素材。符合要求,于是最终的渲染结果是:
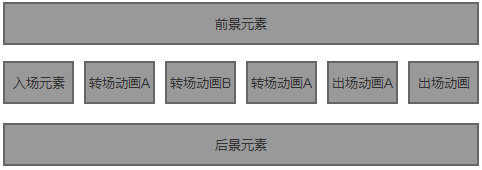
如果剩余素材数量小于当前转场动画可替换素材数量。且小于所有转场动画中可替换素材的数量。那么剩余的素材将会被引擎抛弃掉,此素材不参与视频渲染。例如还是按照上面的模板,假设用户上传了13个素材,到下图视频的时候,已经用掉了10个素剩余的3个素材应该去替换转场动画B,但是数量不够。于是去找模板中的其他动画片段,发现转场动画A可以。于是在替换掉转场动画A中2个素材,此时只剩下一个素材。放到动画片段A还是动画片段B中都不合适。那么这张素材会被舍弃掉。最后视频的效果依旧是:
6.其他规范
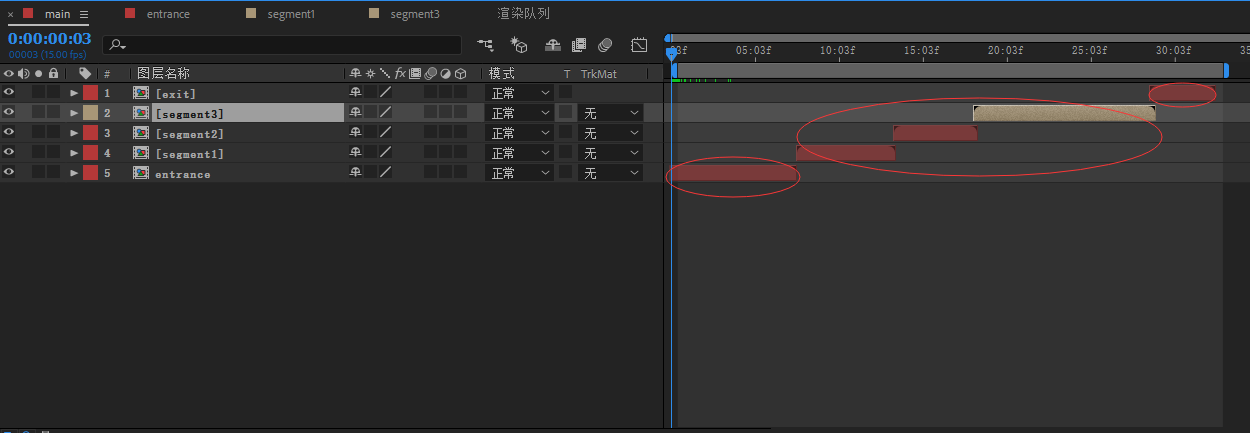
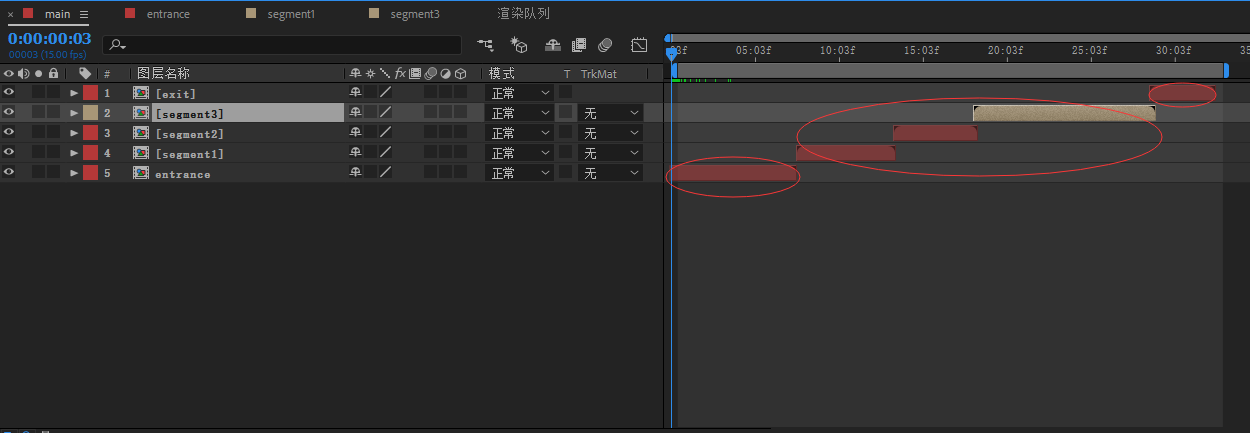
 动画片段,出场元素,入场元素如果有重叠。那么制作出的效果是,上一个动画片段未结束,下一个动画已经出来。可以用此方式做出一些平滑的转场过度效果。
动画片段,出场元素,入场元素如果有重叠。那么制作出的效果是,上一个动画片段未结束,下一个动画已经出来。可以用此方式做出一些平滑的转场过度效果。7.模板渲染速度优化
查看:模板速度提升技巧
8.动态模板制作视频教程
9.动态模板常见案例下载

本文介绍动态模板的制作规范。将以下面几点介绍
1.动态模板定义
2.动态制作规范规范
3.素材的命名
素材命名规范表
| 素材名称 | 命名规范 |
|---|---|
| 主合成 | main |
| 入场元素 | entrance |
| 出场元素 | exit |
| 前景元素 | foreground |
| 背景元素 | background |
| 动画片段 | 以segment+从1开始的数值后缀。例如第一个动画片段命名为segment1,第二个动画片段命名为segment2,以此类推 |
| 可替换素材 | 以source+从1开始的数子后缀,例如第一个可替换素材命名为source1,第二个可替换素材命名为source2,以此类推。注:不同segment中的source命名不能重复 |
4.动态模板结构
动态模板相应规范动态模板是一种特殊的模板类型,它有着和标准模板不一样的结构。 a) 模板的结构要求 一个动态模板正常情况下可包含入场元素,出场元素,背景元素,前景元素,动画片段5个模块。其中只有动画片段是必须的。
虽然一个动画片段允许设计师同时展示多张用户素材,但是一个模板中必需要有一个动画片段只展示一个用户图片素材。这个要求主要是为了预防在用户上传的图片数量不可预计时最后剩下单张素材无法找到合适的动画片段的情况。
模板的简略图如下:
5.用户上传素材和动画片段对应关系
由于用户上传素材的数量是随机的,而在我们动态模板中入场动画,出场动画,转场动画中都可以放置一个或多个可替换素材。那么用户上传的素材和最终渲染的视频是一个怎么样的对应关系,以及当用户素材数量小于动画合成中可替换素材的数量,引擎将会如何处理?下面来解释下引擎对于用户上传素材的处理机制:
引擎在拿到用户上传素材后,首先查看对应模板中入场动画的中可替换素材的数量,并从用户上传素材取对应数量的素材放到入场动画中(从用户上传素材的第一张开始取)。如果用户上传素材数量小于模板中可替换素材数量。则缺少的素材仍然是用预设素材代替。例如:模板中入场动画中放了3个可替换素材,而用户只上传了两张素材。那么用户上传的第一张素材将会替换掉模板中的第一张素材,用户上传的第二张素材将会替换模板中的第二张素材。渲染后视频的第三张素材为模板中第三张预设素材。
将入场动画素材替换完成后,从用户上传素材列表剩余的素材中取对应数量的素材放到出场动画中(从用户上传素材的最后一张开始取)。如果用户上传素材数量小于模板中可替换素材数量。则缺少的素材仍然是用预设素材代替。例如:模板中出场动画中放了3个可替换素材,而用户只上传了两个素材。那么用户上传的第一个素材将会替换掉模板中出场动画的第一个素材,用户上传的第二个素材将会替换模板中出场动画的第二个素材。渲染后视频的第三个素材为模板中第三个预设素材。
将入场动画,出场动画的素材替换完成之后,其他剩余的素材放到转场动画中。如果有多个转场动画,在素材足够的情况下按照转场动画的顺序依次替换素材。例如:模板中入场动画,出场动画分别有1个可替换素材。两个转场动画一个只有2个可替换素材的转场动画A,还有一个有4个可替换素材的转场动画B。假设用户上传了10个素材,那么最后看到的视频效果如图:
当按照转场动画顺序替换素材的时候,剩余素材的数量小于当前转场动画中可替换素材的数量,引擎会从所有的转场动画中去寻找适合的转场动画,将剩余的素材替换进去。以上面的模板为例,假设用户上传了12个素材。按照逻辑,第11,12个素材将会替换掉转场动画B中4个可替换素材,然后渲染。但问题是只剩下2个素材了,而转场动画B中有4个可替换素材。此时无法完成替换,那么引擎就会去找其他适合的转场动画。转场动画A中刚好是两个可替换素材。符合要求,于是最终的渲染结果是:
如果剩余素材数量小于当前转场动画可替换素材数量。且小于所有转场动画中可替换素材的数量。那么剩余的素材将会被引擎抛弃掉,此素材不参与视频渲染。例如还是按照上面的模板,假设用户上传了13个素材,到下图视频的时候,已经用掉了10个素剩余的3个素材应该去替换转场动画B,但是数量不够。于是去找模板中的其他动画片段,发现转场动画A可以。于是在替换掉转场动画A中2个素材,此时只剩下一个素材。放到动画片段A还是动画片段B中都不合适。那么这张素材会被舍弃掉。最后视频的效果依旧是:
6.其他规范
 动画片段,出场元素,入场元素如果有重叠。那么制作出的效果是,上一个动画片段未结束,下一个动画已经出来。可以用此方式做出一些平滑的转场过度效果。
动画片段,出场元素,入场元素如果有重叠。那么制作出的效果是,上一个动画片段未结束,下一个动画已经出来。可以用此方式做出一些平滑的转场过度效果。7.模板渲染速度优化
查看:模板速度提升技巧
8.动态模板制作视频教程
9.动态模板常见案例下载