 扫一扫咨询方案
扫一扫咨询方案
 扫一扫咨询方案
扫一扫咨询方案


更新时间 : 2021-07-30 17:47:11
本文介绍标准模板替换素材顺序和 group(组) 的关系.
group 的目的是让设计师可以为标准模板的替换素材分组, 与替换顺序没有直接关系.
一个标准模板有多个替换素材, 设计师根据自己的想法去把替换素材分类到指定的 group, 工程师可以根据 group 对替换素材进行分组, 然后在编辑界面按 group 展示, 来实现一个编辑组同时编辑多个替换素材的功能.
以一个简单的 config.json 举例(删除了其他不必要的信息):
{
"fps": 30,
"main": "comp0",
"ui_version": "2.0",
"type": 1,
"comps": [],//保存所有合成对象
"assets": [ //保存所有素材对象数组
{
"key": "assetkey0",
"ui_key": "",
"name": "asset1.png",
"type": 1,
"ui":{
"group": 1, // 组 = 1
"index": 0,
"duration": 278,
"type": 1,
"editSize": [100, 100],
"...." : "..."
}
},
{
"key": "assetkey2",
"ui_key": "",
"name": "asset2.png",
"type": 1,
"ui":{
"group": 2, // 组 = 2
"index": 0,
"type": 1,
"...." : "..."
}
},
{
"key": "assetkey3",
"ui_key": "",
"name": "asset3.png",
"type": 1,
"ui":{
"group": 1, // 组 = 1
"index": 0,
"duration": 278,
"type": 1,
"...." : "..."
}
},
{
"key": "assetkey4",
"ui_key": "",
"name": "asset4.png",
"type": 1,
"ui":{
"group": 2, // 组 = 2
"index": 0,
"duration": 278,
"type": 1,
"...." : "..."
}
}]
}
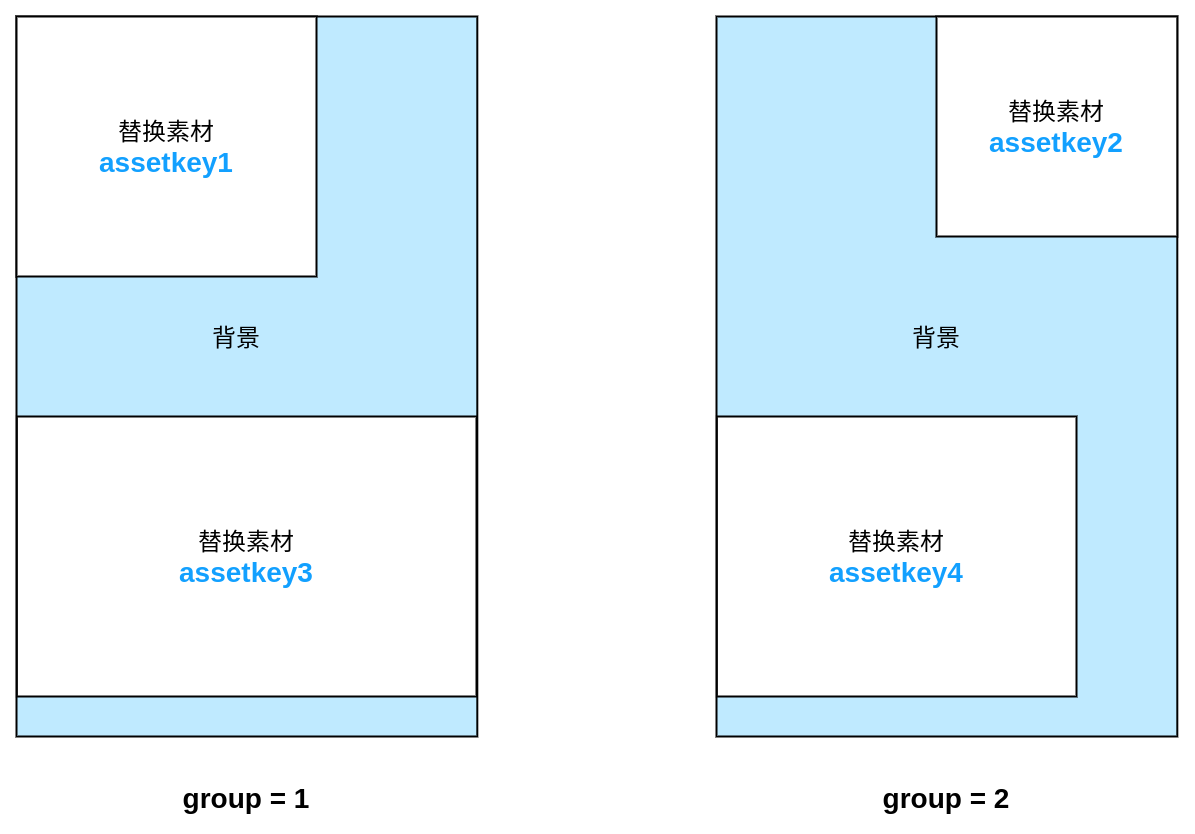
上述 json 有 4 个替换素材, 分别为 assetkey1, assetkey2, assetkey3, assetkey4, group 分别为 1, 2, 1, 2.
group 1 包含: assetkey1, assetkey3
group 2 包含: assetkey2, assetkey4
前端解析 json 后可以得到两个组, 在前端就可以按照组去编辑素材:

也就是说 group 的目的是为了让用户在一个编辑组中编辑多个素材. 跟替换素材提交到引擎渲染的顺序没有直接关系, 调用引擎接口的时候, 还是需要按照素材在 config.json 中的顺序去替换. 也就是 assetkey1, assetkey2, assetkey3, assetkey4 这个顺序.
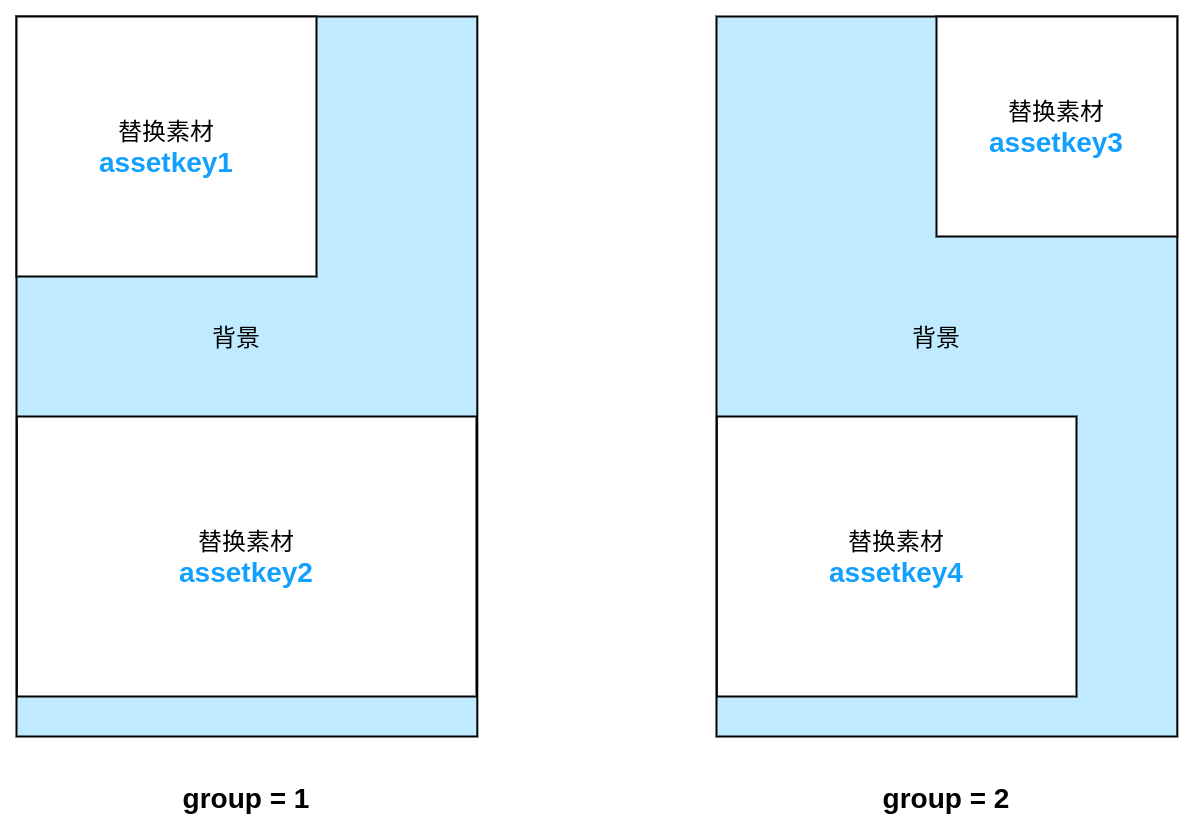
设计师在导出的时候, 可以根据每个素材的出现时间, 依次递增为替换素材设置 group 的值. 然后选择按 group 排序, 再导出模板,这样替换素材的时间顺序, 替换顺序都会跟 group 保持一致.
假如上述四个替换素材在视频中出现的时间为:
assetkey1 : 第 0 秒
assetkey2 : 第 2 秒
assetkey3 : 第 5 秒
assetkey4 : 第 7 秒这时候设置 assetkey1 和 assetkey2 的 group = 1, assetkey3 和 assetkey4 的 group = 2, 此时编辑界面如下:

替换素材的顺序, 一定为替换素材在 config.json 中的顺序,与 group 没有直接联系.
不管在前端不采用 group 分组的方式编辑,还是直接一个一个的去编辑, 最终都要按照 config.json 中的顺序排好序去提交渲染.

本文介绍标准模板替换素材顺序和 group(组) 的关系.
group 的目的是让设计师可以为标准模板的替换素材分组, 与替换顺序没有直接关系.
一个标准模板有多个替换素材, 设计师根据自己的想法去把替换素材分类到指定的 group, 工程师可以根据 group 对替换素材进行分组, 然后在编辑界面按 group 展示, 来实现一个编辑组同时编辑多个替换素材的功能.
以一个简单的 config.json 举例(删除了其他不必要的信息):
{
"fps": 30,
"main": "comp0",
"ui_version": "2.0",
"type": 1,
"comps": [],//保存所有合成对象
"assets": [ //保存所有素材对象数组
{
"key": "assetkey0",
"ui_key": "",
"name": "asset1.png",
"type": 1,
"ui":{
"group": 1, // 组 = 1
"index": 0,
"duration": 278,
"type": 1,
"editSize": [100, 100],
"...." : "..."
}
},
{
"key": "assetkey2",
"ui_key": "",
"name": "asset2.png",
"type": 1,
"ui":{
"group": 2, // 组 = 2
"index": 0,
"type": 1,
"...." : "..."
}
},
{
"key": "assetkey3",
"ui_key": "",
"name": "asset3.png",
"type": 1,
"ui":{
"group": 1, // 组 = 1
"index": 0,
"duration": 278,
"type": 1,
"...." : "..."
}
},
{
"key": "assetkey4",
"ui_key": "",
"name": "asset4.png",
"type": 1,
"ui":{
"group": 2, // 组 = 2
"index": 0,
"duration": 278,
"type": 1,
"...." : "..."
}
}]
}
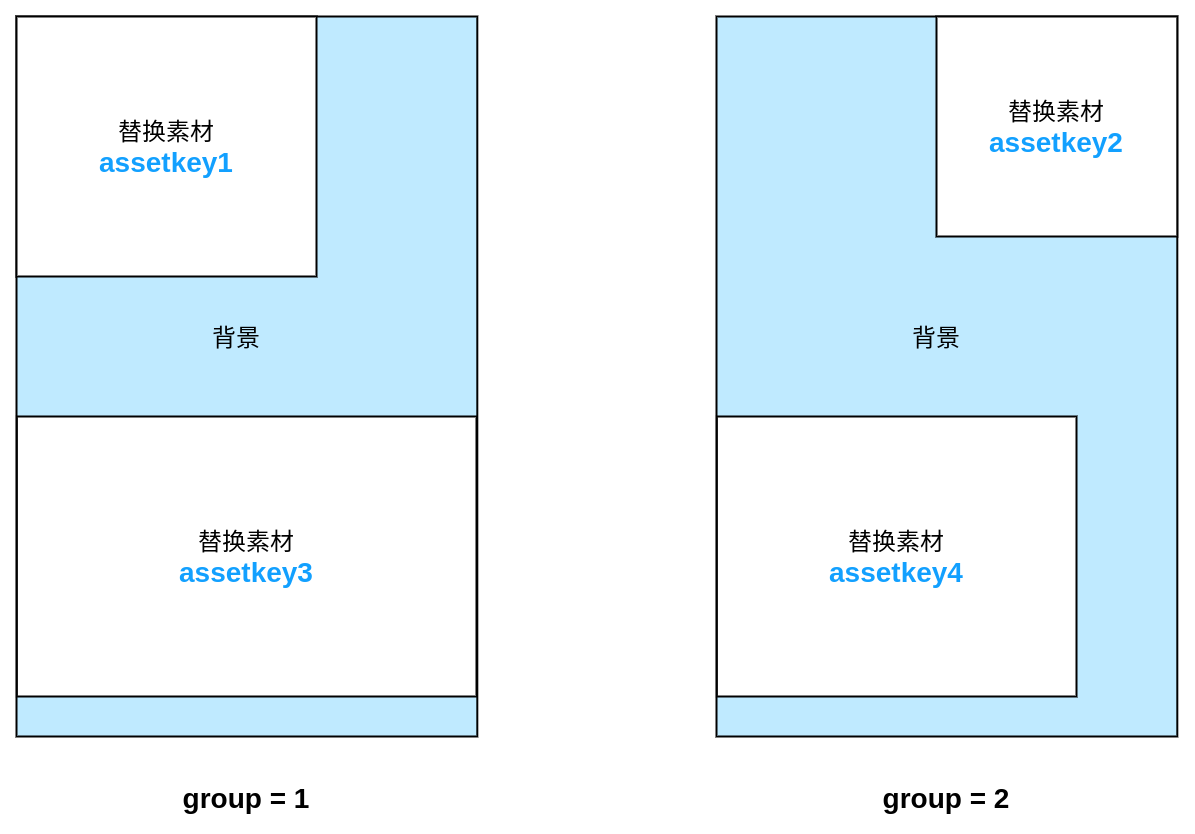
上述 json 有 4 个替换素材, 分别为 assetkey1, assetkey2, assetkey3, assetkey4, group 分别为 1, 2, 1, 2.
group 1 包含: assetkey1, assetkey3
group 2 包含: assetkey2, assetkey4
前端解析 json 后可以得到两个组, 在前端就可以按照组去编辑素材:

也就是说 group 的目的是为了让用户在一个编辑组中编辑多个素材. 跟替换素材提交到引擎渲染的顺序没有直接关系, 调用引擎接口的时候, 还是需要按照素材在 config.json 中的顺序去替换. 也就是 assetkey1, assetkey2, assetkey3, assetkey4 这个顺序.
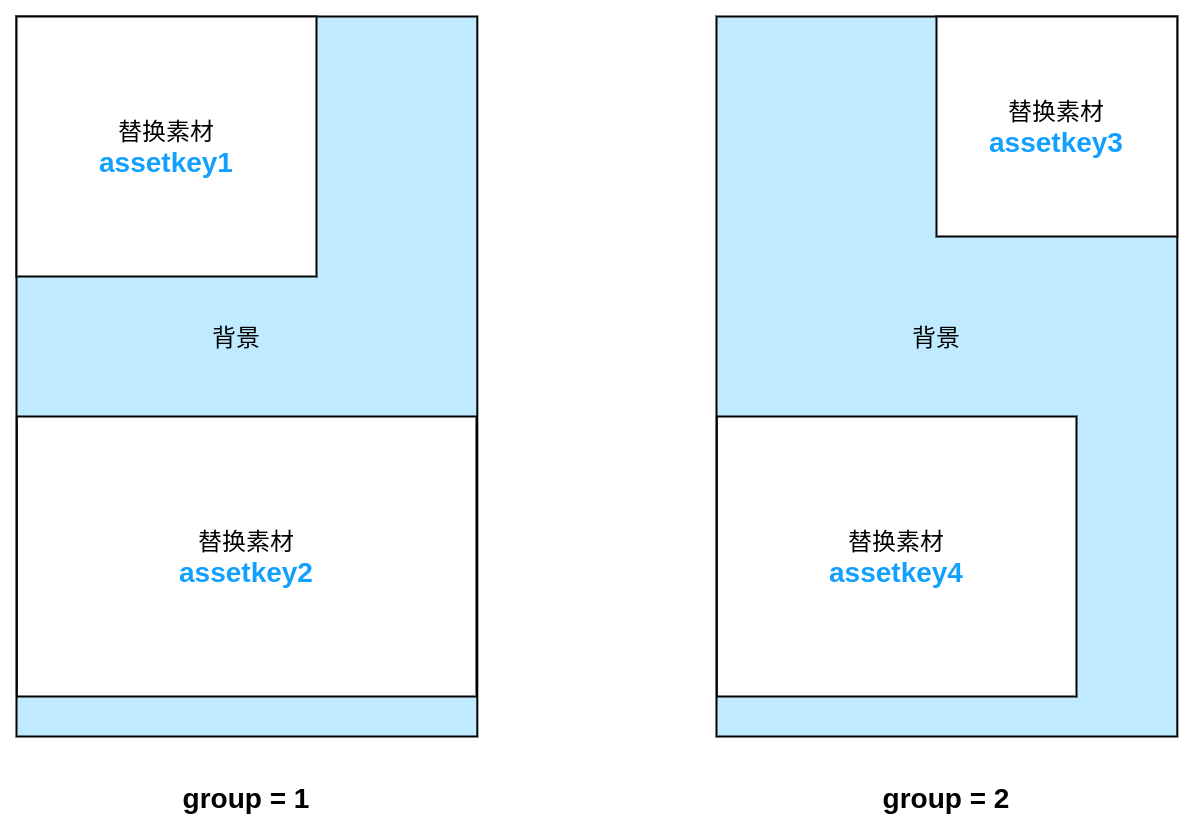
设计师在导出的时候, 可以根据每个素材的出现时间, 依次递增为替换素材设置 group 的值. 然后选择按 group 排序, 再导出模板,这样替换素材的时间顺序, 替换顺序都会跟 group 保持一致.
假如上述四个替换素材在视频中出现的时间为:
assetkey1 : 第 0 秒
assetkey2 : 第 2 秒
assetkey3 : 第 5 秒
assetkey4 : 第 7 秒这时候设置 assetkey1 和 assetkey2 的 group = 1, assetkey3 和 assetkey4 的 group = 2, 此时编辑界面如下:

替换素材的顺序, 一定为替换素材在 config.json 中的顺序,与 group 没有直接联系.
不管在前端不采用 group 分组的方式编辑,还是直接一个一个的去编辑, 最终都要按照 config.json 中的顺序排好序去提交渲染.